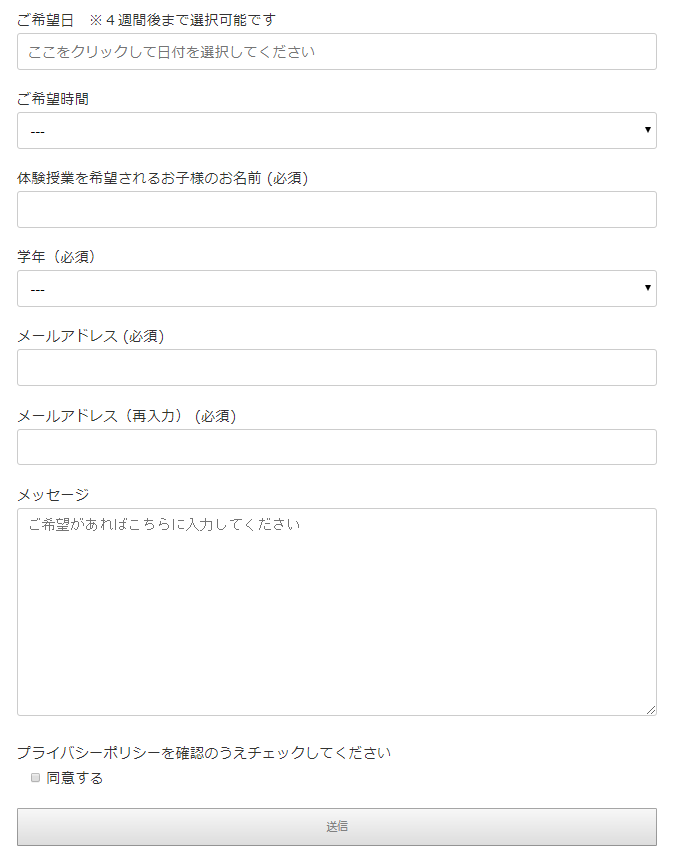
できたー!
10時間くらいかけてできたよー!
全く同じものはネットで探せなかったので、イメージに近いやつを参考に試行錯誤。
なんとか納得できるやつができました。

できたのはこれ↑
さあ、つくってみましょう!
とりあえず「Contact Form 7」をインストール

まずはここから。
予約の日時をカレンダーから選びたかったので、「Contact Form 7 Datepicker」もインストール。
ここまでは簡単。
では、設定していきます。
参考にしたのはこちらのサイト↓

わかりやすい!
ちなみにCSSコードはいじってません!
デフォルトです。
あと、送信ボタンを押した後に違うページに飛ぶ設定もできるようですが、しませんでした。
「そんなんいらん!」らしいです。
メリットは↓こちらに書いてある通り。
うちのサイトには要らんかなあと。
トラブル発生
日時の設定がうまくいかない
なんかねえ、難しいんですよ。
なので、カレンダーでは日にちを選ぶだけ。
時間は別に、プルダウンのやつ作りましたよ。
「ドロップダウンメニュー」ですね。
こうやって用語をひとつひとつ理解していくだけで大変ですよね。
メールアドレスの再入力がミスってる時のエラーが出ない
これもこのサイトを参考にやってたつもりだったのですが、違うメールアドレスを入力しても、まったく「確認用メールアドレスが一致しません」が出てくれない。
もうええかな?
あきらめかけたその時、「_confirm」入れてなくない?
[your-mail]のあとに「_confirm」入れてなくない?
ちゃんとサイトにも説明をていねいに書いてくれているにもかかわらず、華麗にスルーしていた様子。
入れたらちゃんと出ました!
当然ですね。
よく読みましょう。
承諾確認のボックスを入れたいがために
プライバシーポリシーを作ろう!
これを機に、一気にやってしまう。
このお話はまた別の機会にでも。
おわりに
いや~大変でしたね~。
その分達成感がすごい。
コピペで対応できないと、試行錯誤で時間をとられる。
これでできるようになったつもりでも、もう一回ってなったらまた一からになるんだろうな~
全部忘れてて。
それもつらいな~。





















コメント