「Gutenberg」に慣れていかないとな~とおもいつつ、やっぱり旧エディターで書くほうがいいなあと思う今日このごろ。
「Classic Editor」っちゅうプラグインをいれるのもな~
ということで試行錯誤中です。
今のところ発見した方法は3通り。
3通りの方法とは
「Classic Editor」をインストールする
まあ、これが王道でしょうか。
使い方はこちらのサイトがわかりやすいです。
テーマが「Cocoon」なら超簡単
あっという間に戻せます。
神テーマですね。
「Gutenberg」の中の「クラシック」というブロック
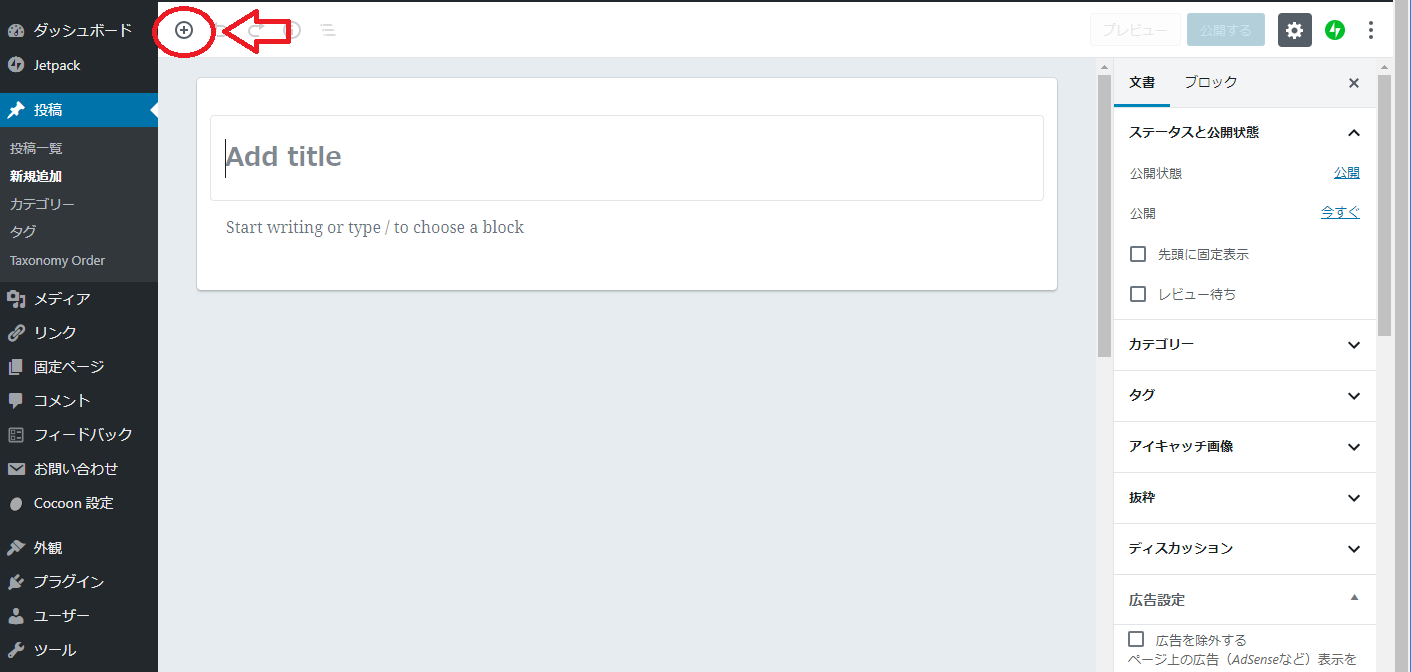
こんなのを発見しました。

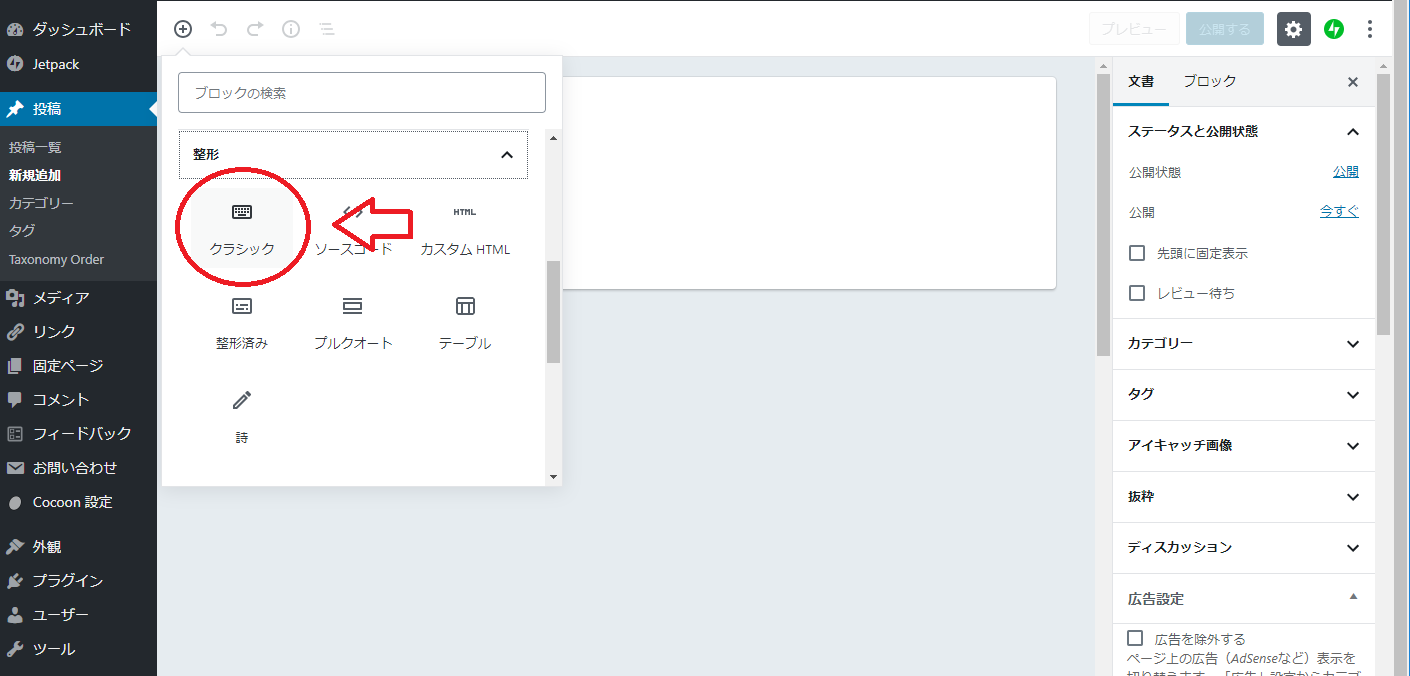
ここの「整形」のなかの

ここに「クラシック」というやつが。
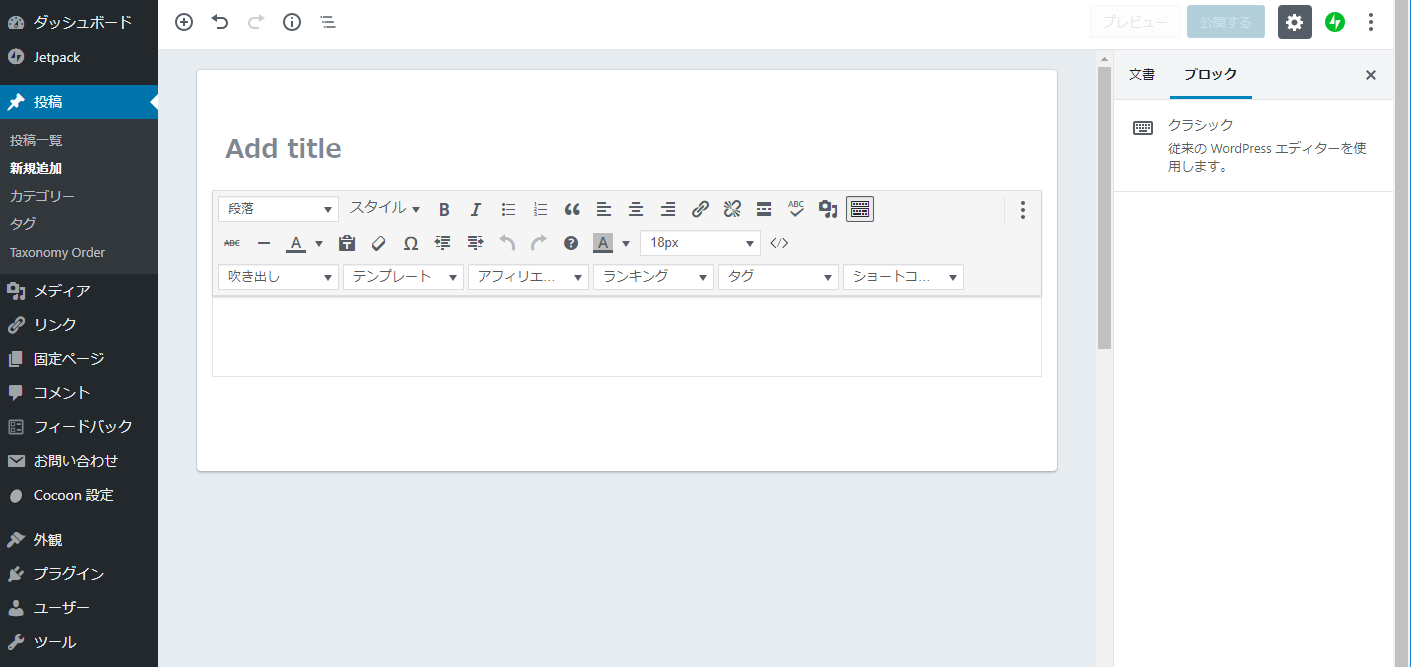
これをぽちっとすると

今まで通りの旧エディターが現れます。
ビミョーに違うのでちょっと戸惑いますが、新たにプラグインを入れることもなく今まで通りかけちゃいます。
この記事もこれで書いてみました。
写真を貼るのにちょっと手こずったくらいです。
こまごました使い勝手の悪さはあると思いますが、困ったらこんなこともできるよというくらいで非常時に使うとしましょう。
ここから下は新エディター
さっきまで「クラシック」のブロックで記事を書いていましたが、ここからは「Gutenberg」で書いてみます。
こんな風にまぜこぜにできるのは何か利点があるのかな?
「Gutenberg」を使ってて、「あれができないっ!」ってなったときに「クラシック」を登場させると便利かも。
「Cocoon」がまだ対応していない機能を使うときに「クラシック」を登場させてみよう。
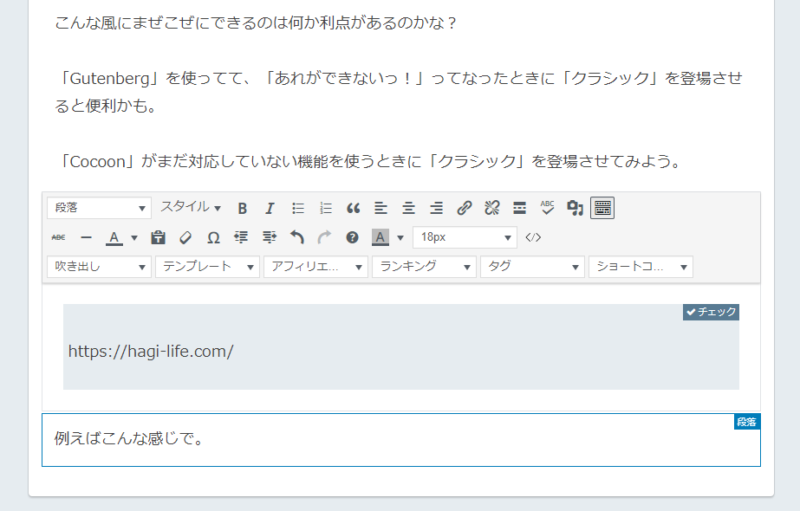
例えばこんな感じで。

これはいいんじゃない?
「Gutenberg」で「囲みブログカードラベル」が出来な~いってなってたので、これはいいですね。
「Gutenberg」に慣れつつ、困ったときの「クラシック」
これでしばらくいきたいと思います。
これでもう「Word Press 5.0」「Gutenberg」を恐れることはないはず!
そんでもって行間を開けたくて空のブロックを置いておいても、実際にアップした画面では行間が空いていない問題も、「Shift」+「Enter」で解決。
この調子でレベルアップしていく所存です。
























コメント